Paul Le Flem
Refonte d’un site portfolio • UX UI Design
En bref
Paul Le Flem est un passionné du développement web. Après l’obtention de son Bachelor, il souhaite poursuivre ses études dans un cursus ingénieur en alternance dans le domaine du développement web. Pour montrer l’étendue de ses savoirs-faire, il souhaite mettre en page ses projets dans un nouveau portfolio en ligne.
Mon rôle
Pour ce projet, j’ai travaillé en collaboration avec Paul Le Flem sur la refonte de son portfolio. J’ai échangé avec Paul pour cerner ses attentes et réaliser une nouvelle maquette pour lui fournir des idées et qu’il développe lui même son site par la suite.

Conditions de travail
Travail en duo avec Paul Le Flem • 2 semaines de travail • Travail sur Adobe Xd et Photoshop
Demande du client
Paul Le Flem souhaitait refaire entièrement son portfolio en ligne, que nous avions conçu ensemble il y a environ deux ans. L’ancien design ne lui convenait plus et ne lui permettait pas de mettre en avant la partie technique des projets sur lesquels il a travaillé. En effet, l’ancien portfolio comportait peu de texte et servait essentiellement à montrer rapidement les projets, sans réelles explications. Afin de montrer tout le travail effectué se cachant derrière tous ces projets, il désirait refaire son portfolio, en incluant des pages projets complètes, comportant plus de textes que d’images.
Problème
L’ancien portfolio n’avait pas du tout été pensé dans l’optique de postuler à une école ou bien à des entreprises. Il avait été réalisé pour mettre en ligne les projets sur lesquels il avait travaillé, mais sans forcément parler de l’aspect technique. Ainsi, les personnes se rendant sur son portfolio, ne pouvaient pas imaginer l’étendue du travail qui se cachait derrière ces différents projets.
Solution
Nous avons dans un premier temps défini exactement l’objectif principal du nouveau portfolio : montrer aux écoles et aux recruteurs l’étendue des compétences techniques de Paul. Ensuite, j’ai échangé avec Paul, pour connaître ses attentes en ce qui concerne les sujets à mettre en avant sur ses pages projets. Delà, j’ai pu concevoir une maquette complète et correspondant à ses attentes.
Portfolio avant refonte
Avant la refonte graphique du portfolio, le site était beau mais pas forcément bien pensé par rapport à son objectif principal. Par exemple, les pages projets disposaient de très peu de textes, ce qui laissait peu de place à Paul pour évoquer toute la partie technique de ses différents projets. De plus, les pages étaient assez répétitives et n’incitaient pas forcément les utilisateurs à aller cliquer sur un autre projet.

Palette de couleur

Typographie

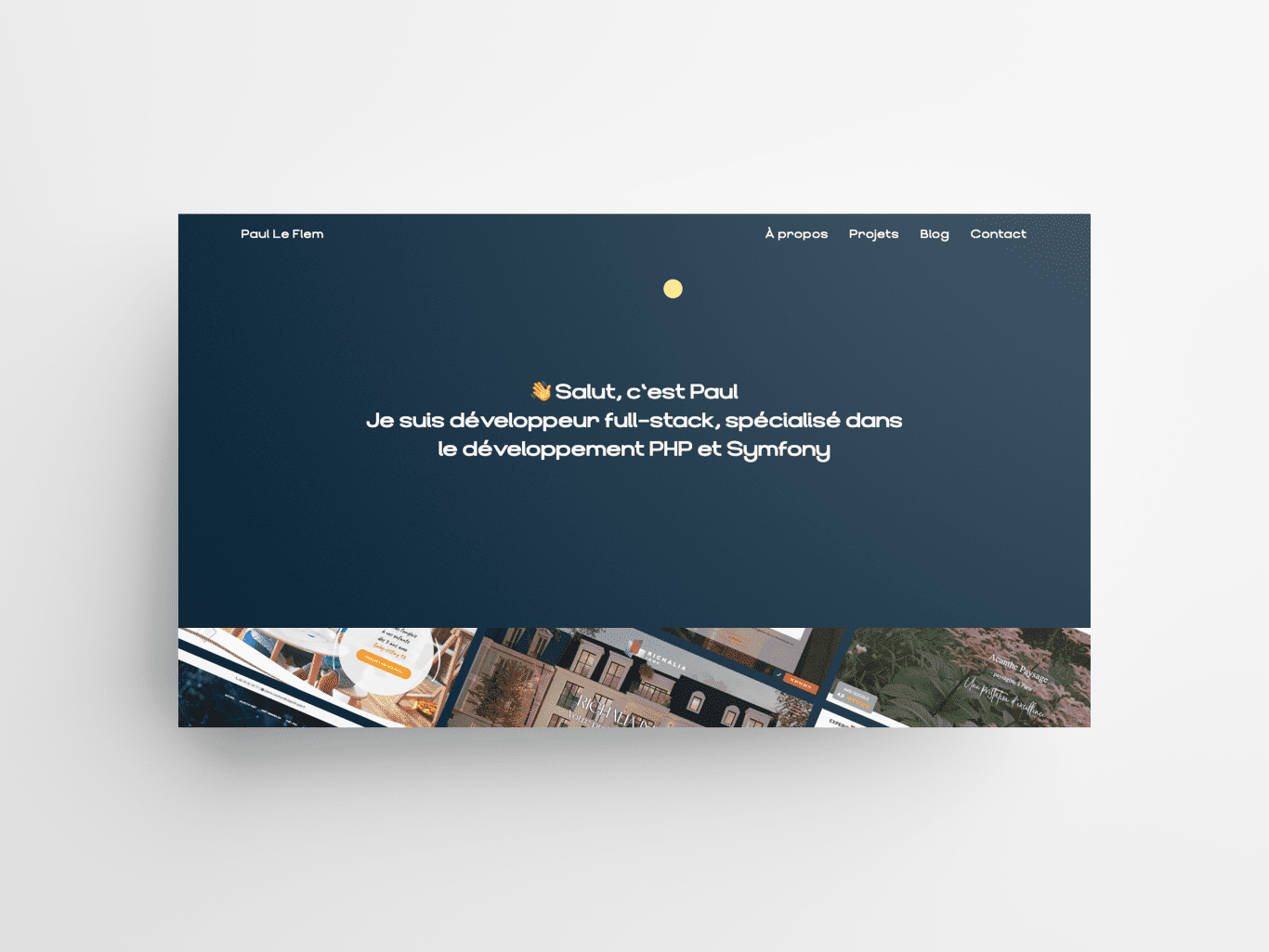
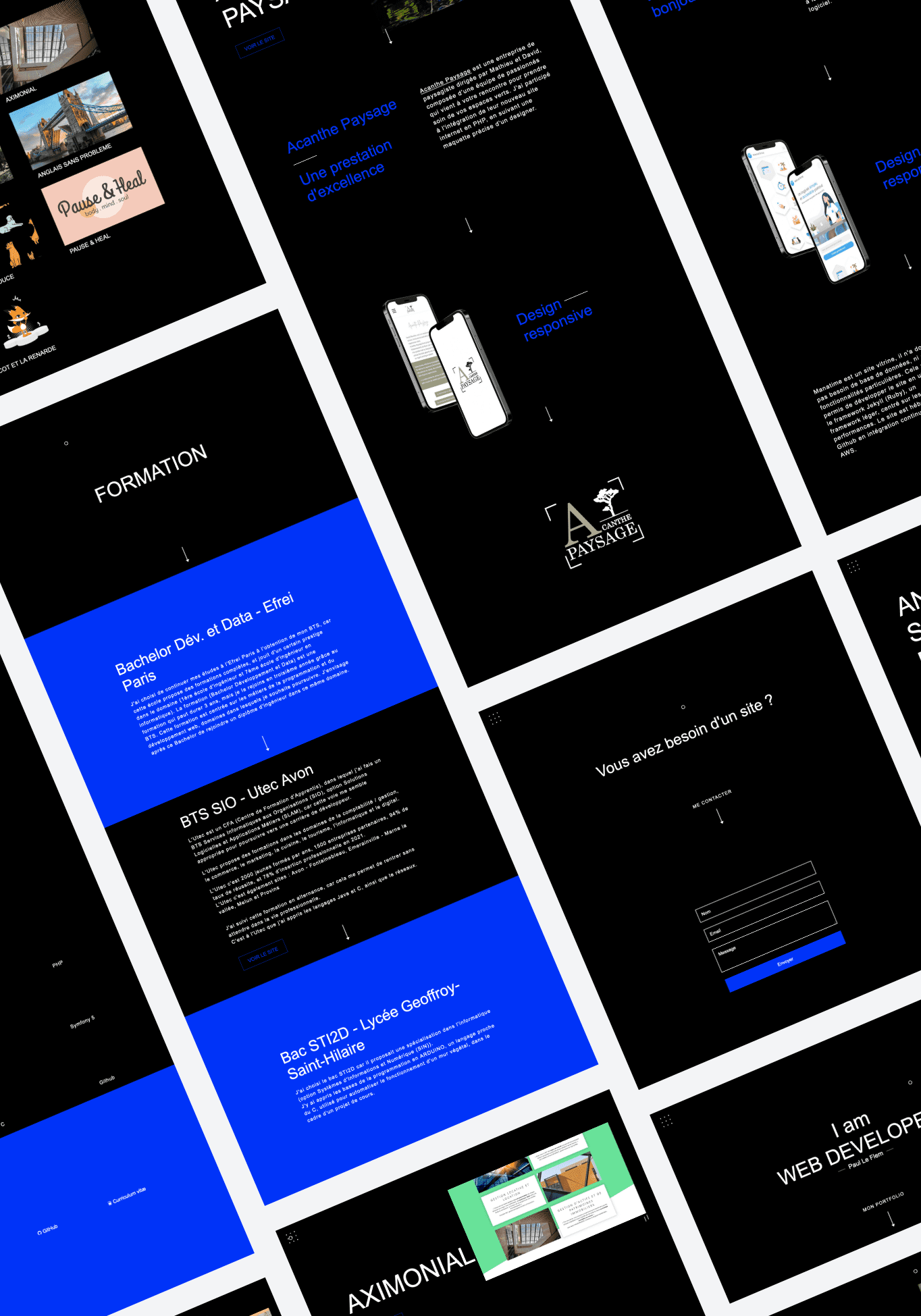
Maquette nouveau portfolio
Pour cette refonte, je me suis inspirée de la composition d’un site « one page ». En effet, j’ai souhaité placer tous les éléments nécessaires sur une seule et unique page. On retrouve alors une description de Paul Le Flem, ses projets et les moyens de le contacter sur la même page. L’objet principal de la refonte était de réaliser des pages projets plus complètes. Ainsi j’ai décidé d’alterner des blocs de textes explicatifs, des images représentant le projet et des captures d’écran de la partie développement.

Avis du client
« Agathe a su encore une fois cibler mes attentes et me réaliser une maquette surprenante et me représentant. Un grand merci à toi. »
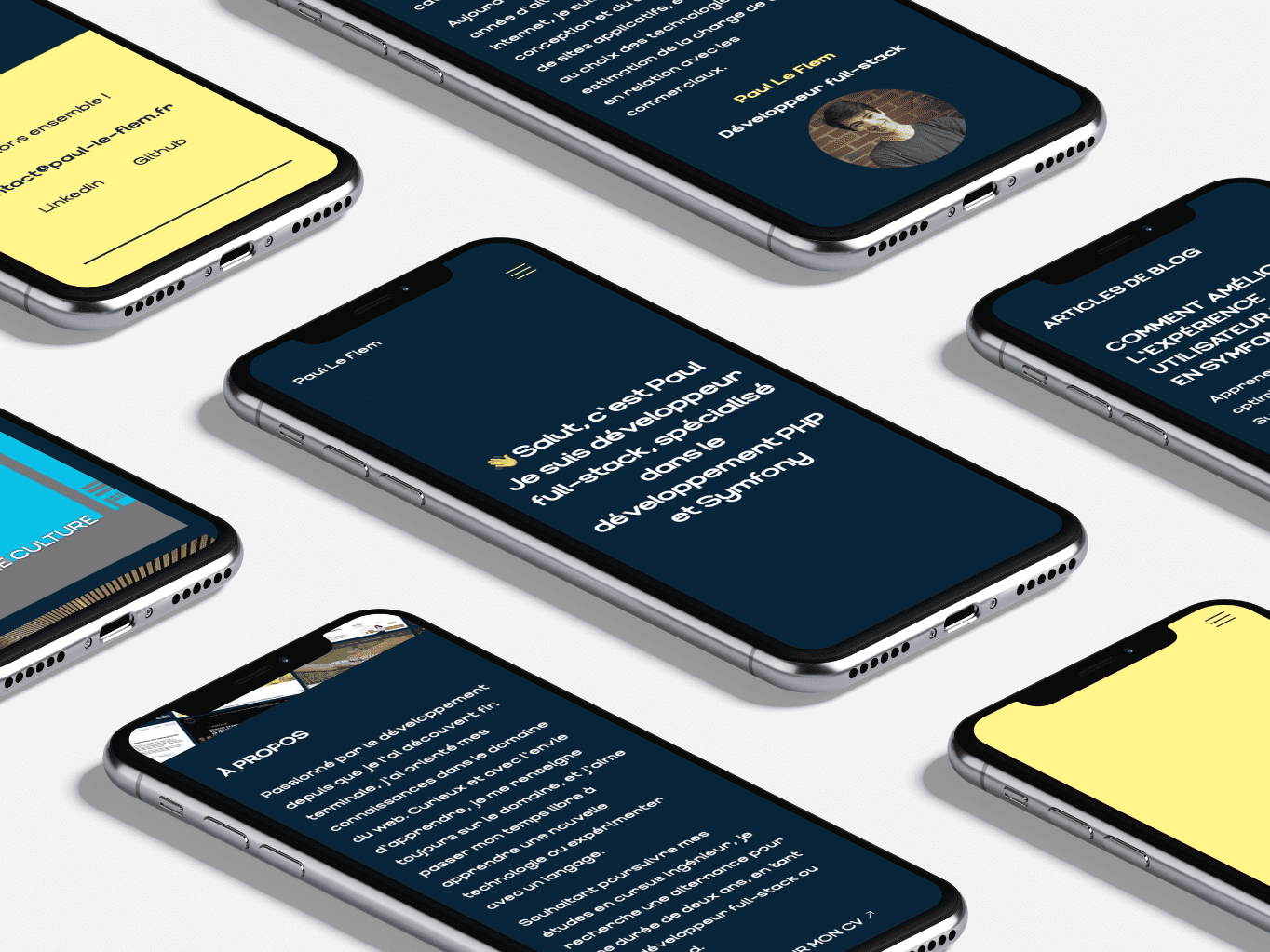
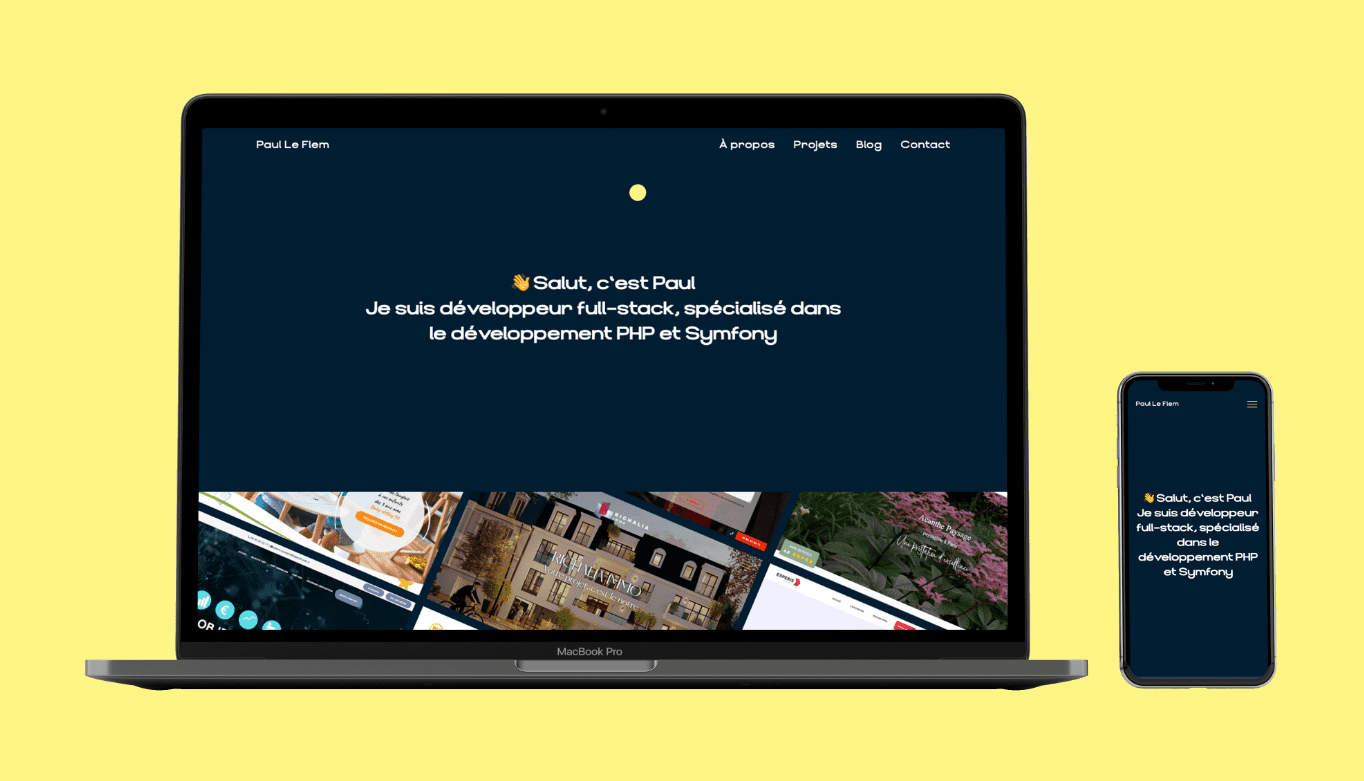
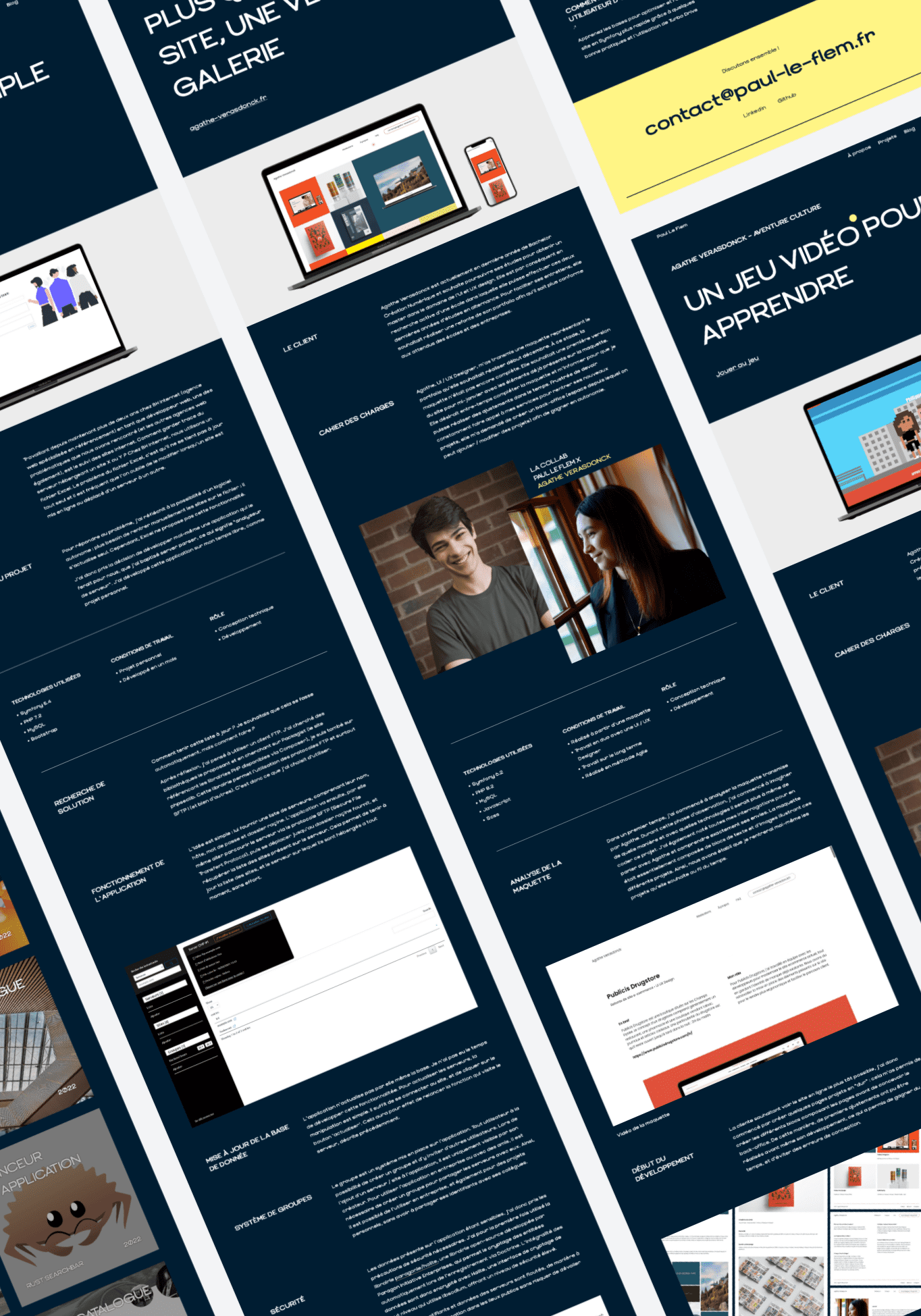
Mise en situation
Pour proposer au client un rendu complet et professionnel, j’ai mis son portfolio en scène sur un écran d’ordinateur ainsi que sur téléphone.. Cette technique aide le client à se projeter plus facilement avec ce qu’on lui propose.